Webrichtlijnen voor Digital Designers
In de digitale wereld is toegankelijkheid een cruciaal aspect geworden van webdesign. Het creëren van inclusieve online ervaringen is van groot belang, waarbij iedereen, ongeacht hun beperkingen, gelijke toegang moet hebben tot informatie en functionaliteit.
Volgens het Sociaal en Cultureel Planbureau (SCP) had in 2020 ongeveer 18% van de Nederlandse bevolking van 15 jaar en ouder een matige of ernstige beperking. Dit komt neer op ongeveer 2,6 miljoen mensen in Nederland met een beperking. Deze beperkingen kunnen variëren van fysieke, zintuiglijke, verstandelijke of psychische beperkingen. En dan hebben we het nog niet eens over de mensen met een tijdelijke of situationele beperking, bijvoorbeeld een gebroken arm of een nieuwe ouder met een baby in de arm.
Webrichtlijnen spelen een sleutelrol bij het waarborgen van toegankelijkheid op het web. Daarnaast krijgen we binnenkort allemaal te maken met de European Accessibility Act in 2025. In dit artikel zullen we een paar essentiële webrichtlijnen bespreken die van belang zijn voor digital designers, om te helpen bij het ontwikkelen van gebruiksvriendelijke en toegankelijke websites. En stippen we aan wat de European Accessibility Act voor implicaties zal hebben.
Zorg voor een heldere en begrijpelijke gebruikersinterface
Een van de belangrijkste aspecten van webtoegankelijkheid is het bieden van een heldere en begrijpelijke gebruikersinterface. Zorg ervoor dat de navigatie logisch is gestructureerd, met consistente labels en duidelijke instructies. Maak gebruik van intuïtieve pictogrammen en symbolen om de gebruikerservaring te verbeteren. Vermijd complexe jargon en zorg voor eenvoudige taalgebruik, zodat de inhoud gemakkelijk te begrijpen is voor alle gebruikers.

Maak gebruik van kleurcontrasten
Kleurcontrast is van cruciaal belang voor gebruikers met visuele beperkingen. Zorg ervoor dat de kleuren die je gebruikt voor tekst en achtergronden voldoen aan de WCAG 2.2-richtlijnen voor contrastniveaus (W3C is druk bezig met de nieuwe versies WCAG 3.0). Dit maakt de inhoud leesbaar en begrijpelijk, zelfs voor mensen met kleurenblindheid of verminderd zicht. Gebruik ook andere visuele aanwijzingen, zoals onderstrepingen of iconen, om belangrijke informatie te benadrukken.

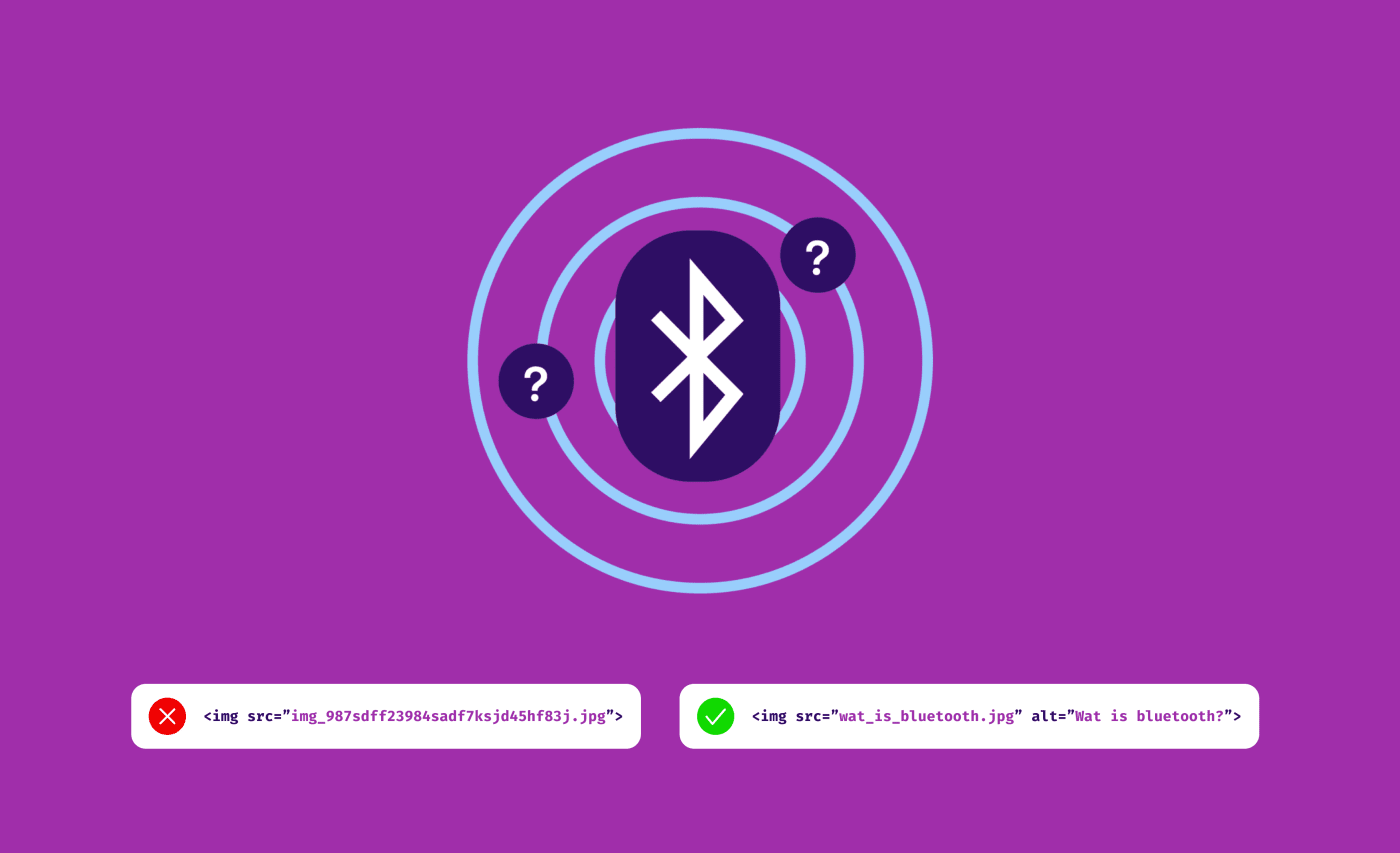
Optimaliseer afbeeldingen en multimedia
Afbeeldingen en multimedia kunnen de gebruikerservaring aanzienlijk verbeteren, maar het is belangrijk om ervoor te zorgen dat ze toegankelijk zijn voor iedereen. Zorg ervoor dat afbeeldingen voorzien zijn van alternatieve tekst (alt-tekst) die beschrijven wat er op de afbeelding te zien is. Dit stelt mensen met een visuele beperking in staat om de inhoud te begrijpen via schermlezers. Zorg er ook voor dat video's ondertiteld zijn en dat audiofragmenten voorzien zijn van transcripties.

Maak gebruik van responsive design
Met het toenemende gebruik van mobiele apparaten is het essentieel om websites te ontwerpen met een responsive design. Dit betekent dat de lay-out en functionaliteit van de website zich aanpassen aan verschillende schermformaten. Zorg ervoor dat de inhoud en interactieve elementen gemakkelijk te gebruiken zijn, ongeacht het apparaat dat wordt gebruikt, om een naadloze ervaring voor alle gebruikers te garanderen.

Test en valideer
Om te zorgen dat je ontwerp voldoet aan de webrichtlijnen en toegankelijk is voor iedereen, is het essentieel om regelmatig toegankelijkheidstests uit te voeren en de validiteit ervan te controleren. Dergelijke tests helpen niet alleen om mogelijke obstakels voor gebruikers met beperkingen te identificeren, maar ook om te voldoen aan wettelijke vereisten en normen voor toegankelijkheid.
Wat is de European Accessibility Act 2025?
De European Accessibility Act is in het leven geroepen om de toegankelijkheid van producten en diensten te verbeteren voor mensen met een handicap in de Europese Unie (EU). Het doel van de wet is om de inclusie en gelijke deelname van mensen met een handicap aan de samenleving te bevorderen door barrières weg te nemen die hen belemmeren om volledig gebruik te maken van producten en diensten.
Moeten alle digitale producten nu voldoen aan die toegankelijkheidsrichtlijnen?
Dit betekent niet dat elk digitaal product vanaf 2025 onmiddellijk moet voldoen aan de European Accessibility Act. De implementatie van de wet kan variëren afhankelijk van de specifieke vereisten en de nationale wetgeving van elke EU-lidstaat. De European Accessibility Act stelt wel minimumnormen en vereisten voor de toegankelijkheid van producten en diensten, inclusief digitale producten zoals websites. Lidstaten van de EU hebben de verantwoordelijkheid om de wet om te zetten in nationale wetgeving en specifieke regels vast te stellen voor naleving en handhaving. De exacte termijnen en overgangsperioden voor de implementatie van de wet kunnen per land verschillen.
Kortom, het hebben van een toegankelijke website is niet alleen een wettelijke verplichting, maar ook een ethische en strategische keuze. Het stelt je in staat om een breder publiek te bereiken, verbetert de gebruikerservaring en draagt bij aan een inclusievere digitale wereld. Het is belangrijk om toegankelijkheid serieus te nemen en streven naar een inclusief ontwerp vanaf het begin. Het implementeren van toegankelijkheidsrichtlijnen en -praktijken in je webontwerp en -ontwikkeling is niet alleen in lijn met de wettelijke vereisten, maar ook met het bevorderen van een inclusieve digitale ervaring voor alle gebruikers.